单位-选中时
事件: [任意单位] 选中时
参数
- [触发事件].事件发送者
- [触发事件].单位
- [触发事件].玩家
- [触发事件].事件名
重要信息
触发事件的单位:该单位是指被选中的单位 触发事件的玩家:该玩家是主动进行选中的玩家 这里的选取是通过鼠标左键进行点击
经典使用场景
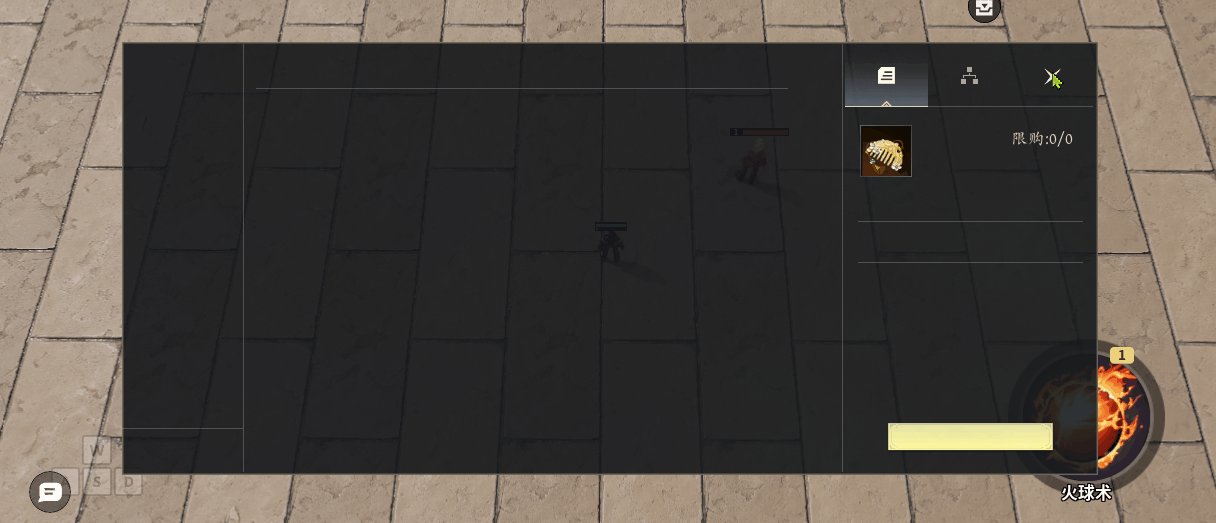
在[任意单位]被选中的时候,通过条件判断是否是某个『特定单位』,是的话在下方『动作』里面执行对应的逻辑(例如我们可以通过选中商店商人的办法来打开商店)
触发逻辑实例:
事件:当[任意单位]选中时 局部变量: 商店:UI类型:label ← 获取主页控件实例下名为商店面板的类型为label的下属控件 条件:触发事件的单位 = 指定单位 动作:商店显示为真
ps:这里的商店面板需要我们在预制库中手动导入商店功能
实际效果: