触发实现的自定义装备局
什么是装备局
装备局就是小型游戏局,和普通的游戏局不同的是加载内容不同,比方说默认不加载地形等
创建装备局


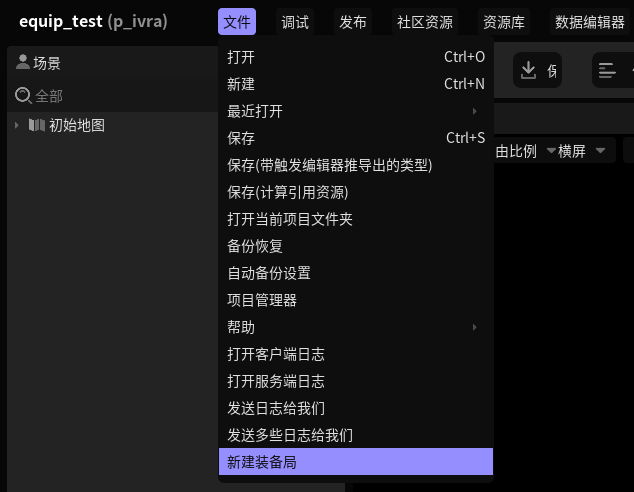
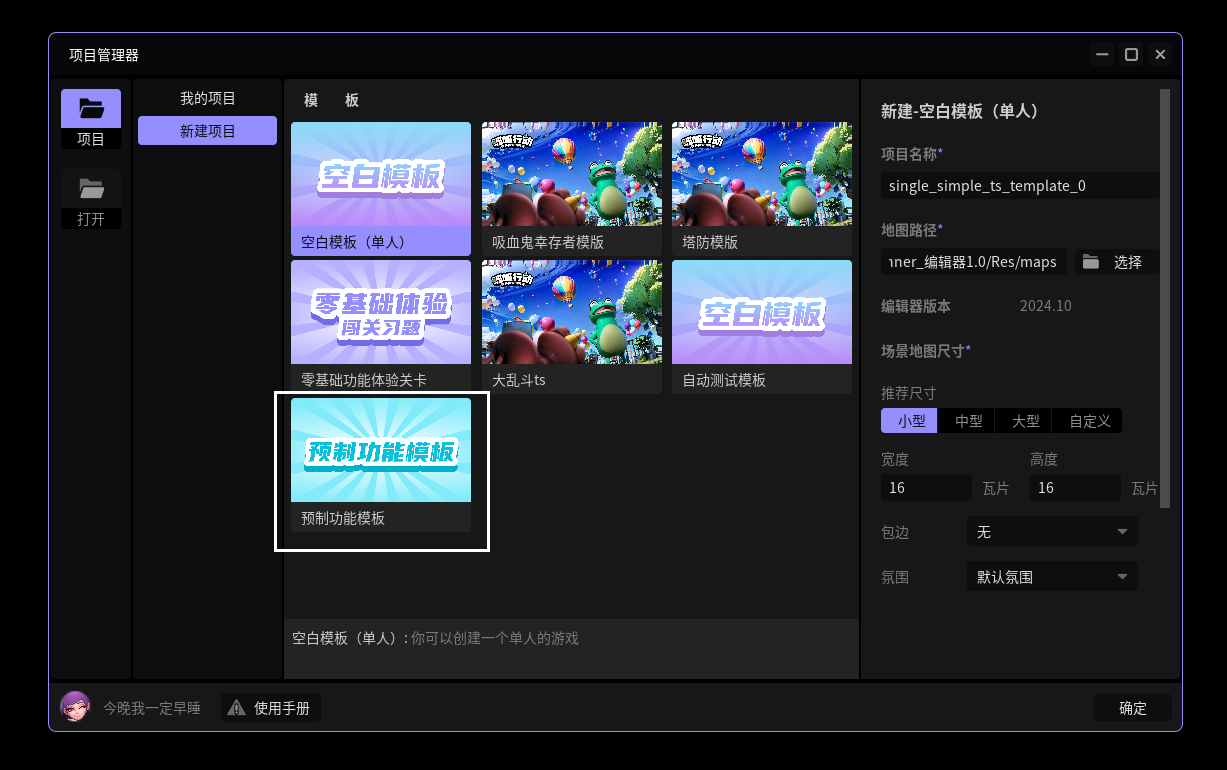
装备局已和游戏局拆分,作为独立的项目,新建好游戏项目后,点击新建装备局,即可得到当前项目的装备局项目,装备局默认场景为空。
装备局和游戏局项目需要分别单独进行上传。
注意,新建过装备局的游戏项目不可再次新建,所以不要删除新建的装备局项目,并备份一份初始状态,后续会优化重新新建装备局的体验。
大厅装备局入口配置

在创作者中心中, (对游戏局项目进行配置,而非装备局项目) 配置大厅模块配置,添加自定义模块入口,模块key需要确保唯一,且不与官方提供的模块key重复。
每个项目只存在一个装备局,不同入口进入后的内容需要靠模块key做区分
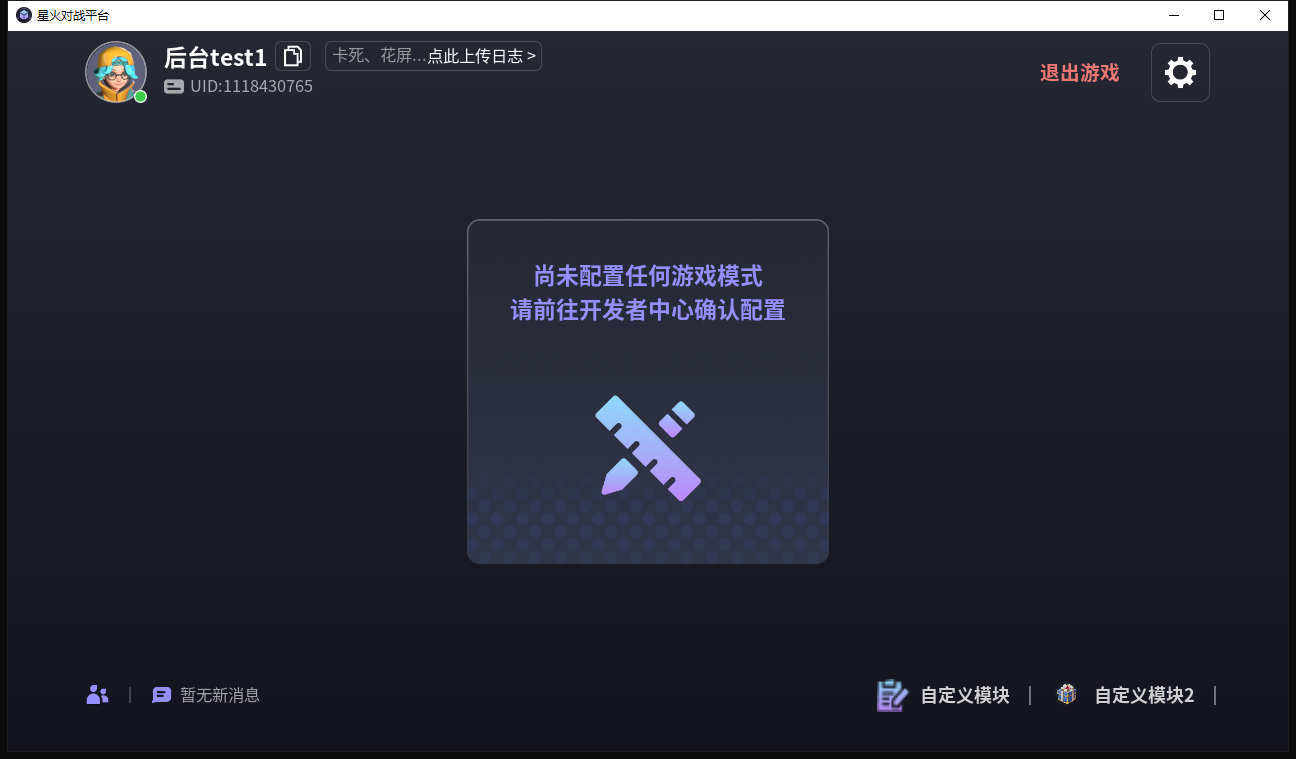
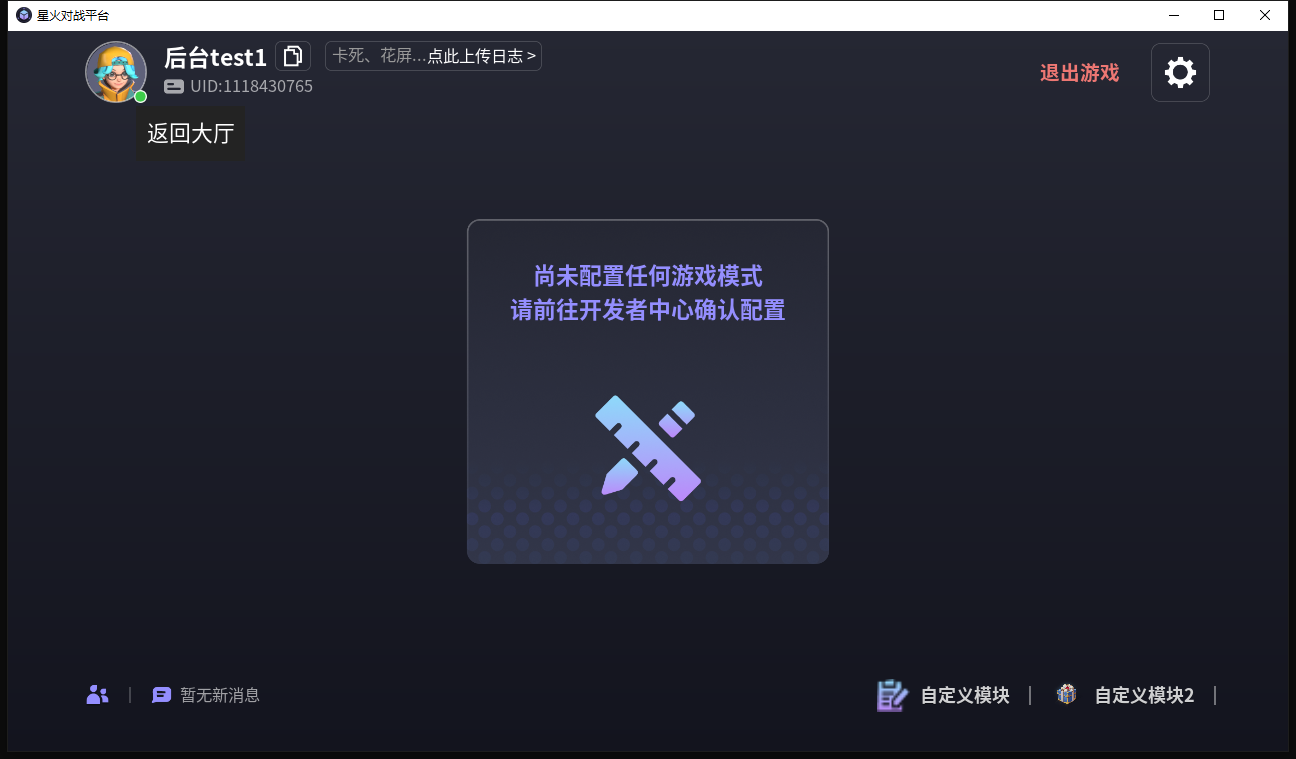
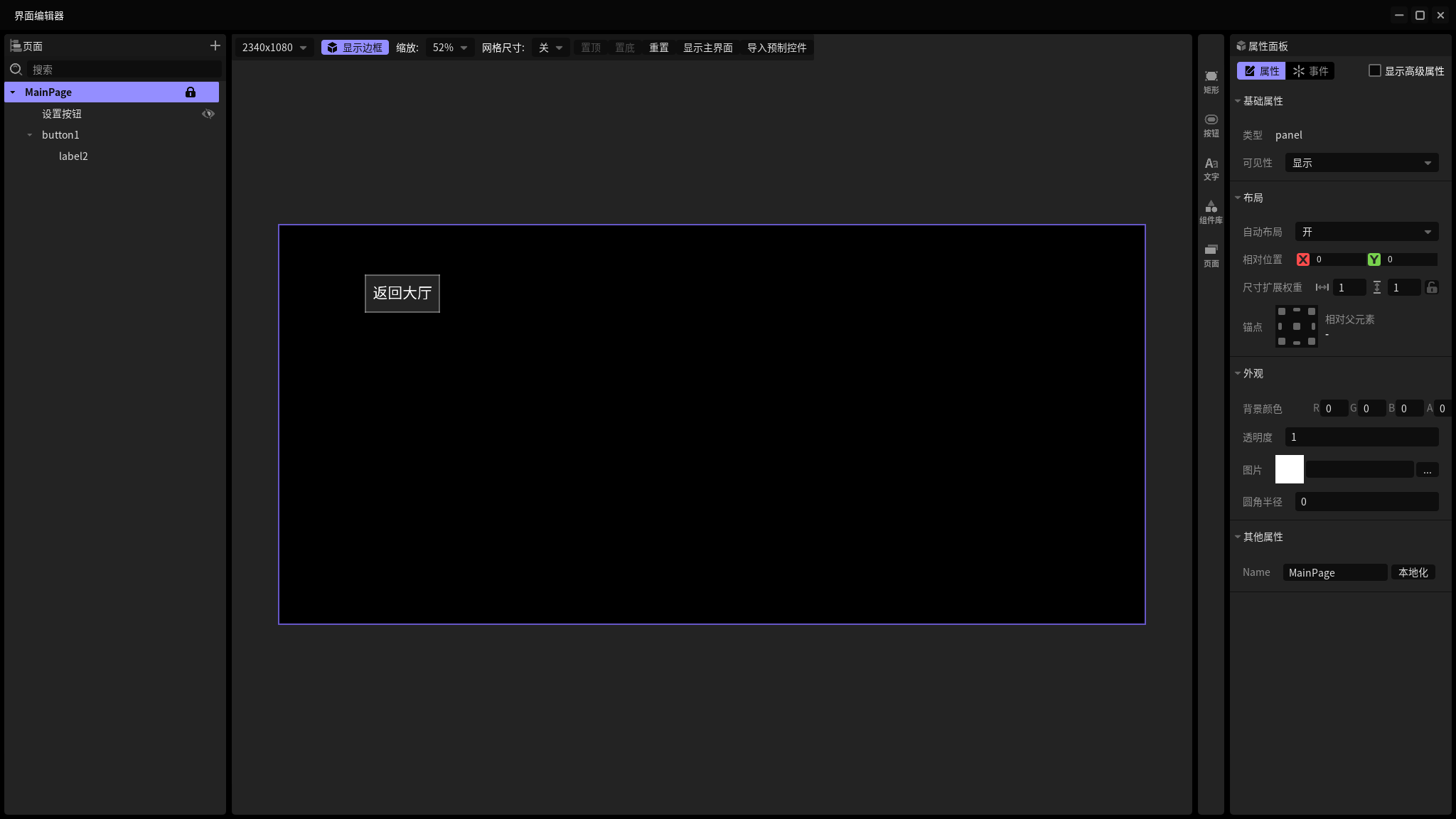
完成上述步骤后可以看到大厅内出现这两个自定义按钮,并且点击后都会出现一个默认的返回大厅按钮(因为装备局默认界面是透明背景,即mainpage)


装备局的基本逻辑

装备局和游戏局基本相同,点开界面编辑器后可以看到这个默认的仅有一个返回大厅按钮的主界面,其中返回大厅的逻辑存在于按钮的点击事件中,其他有需要的地方可以自行调用
下面提供一个简单的示例:
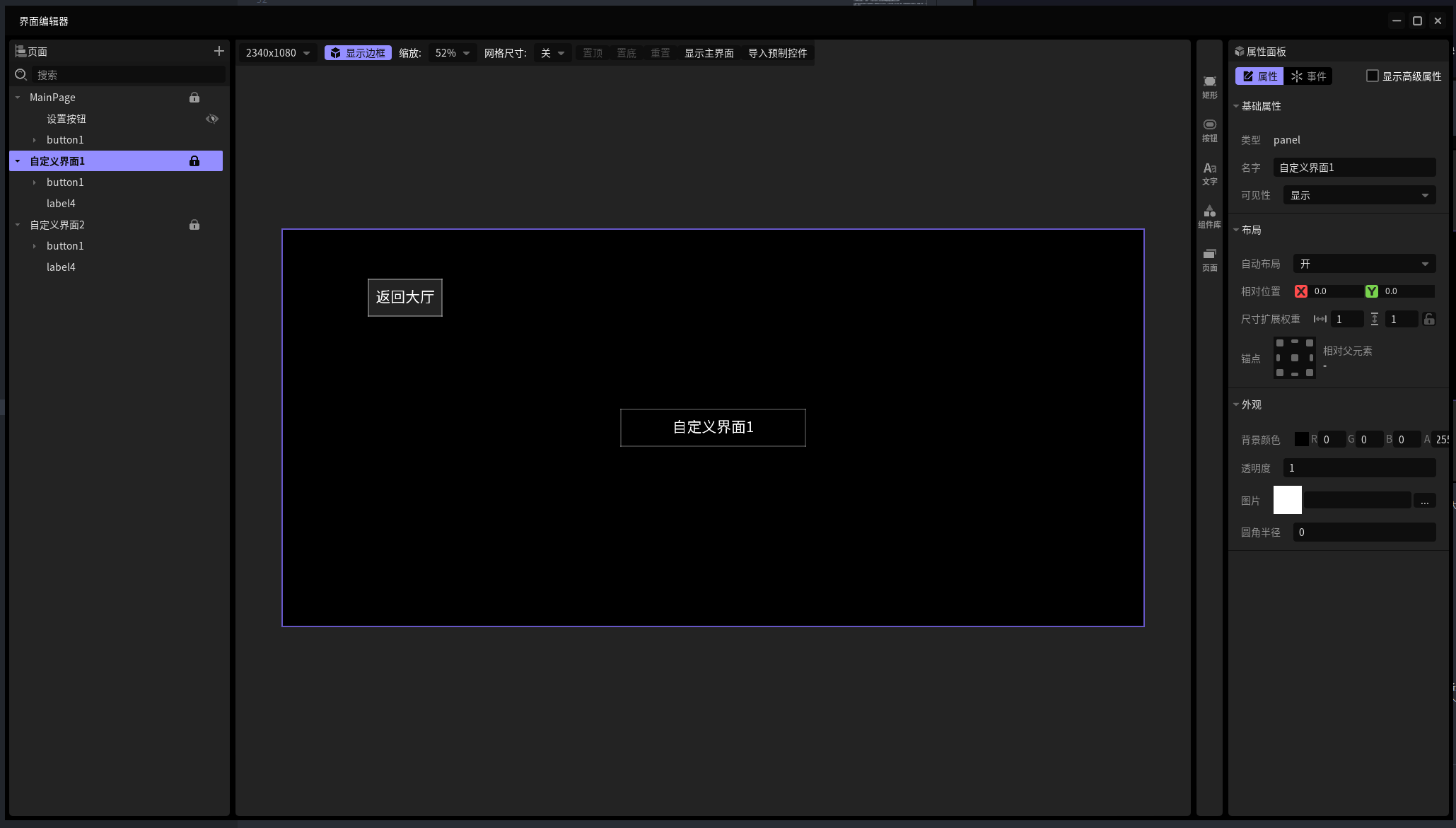
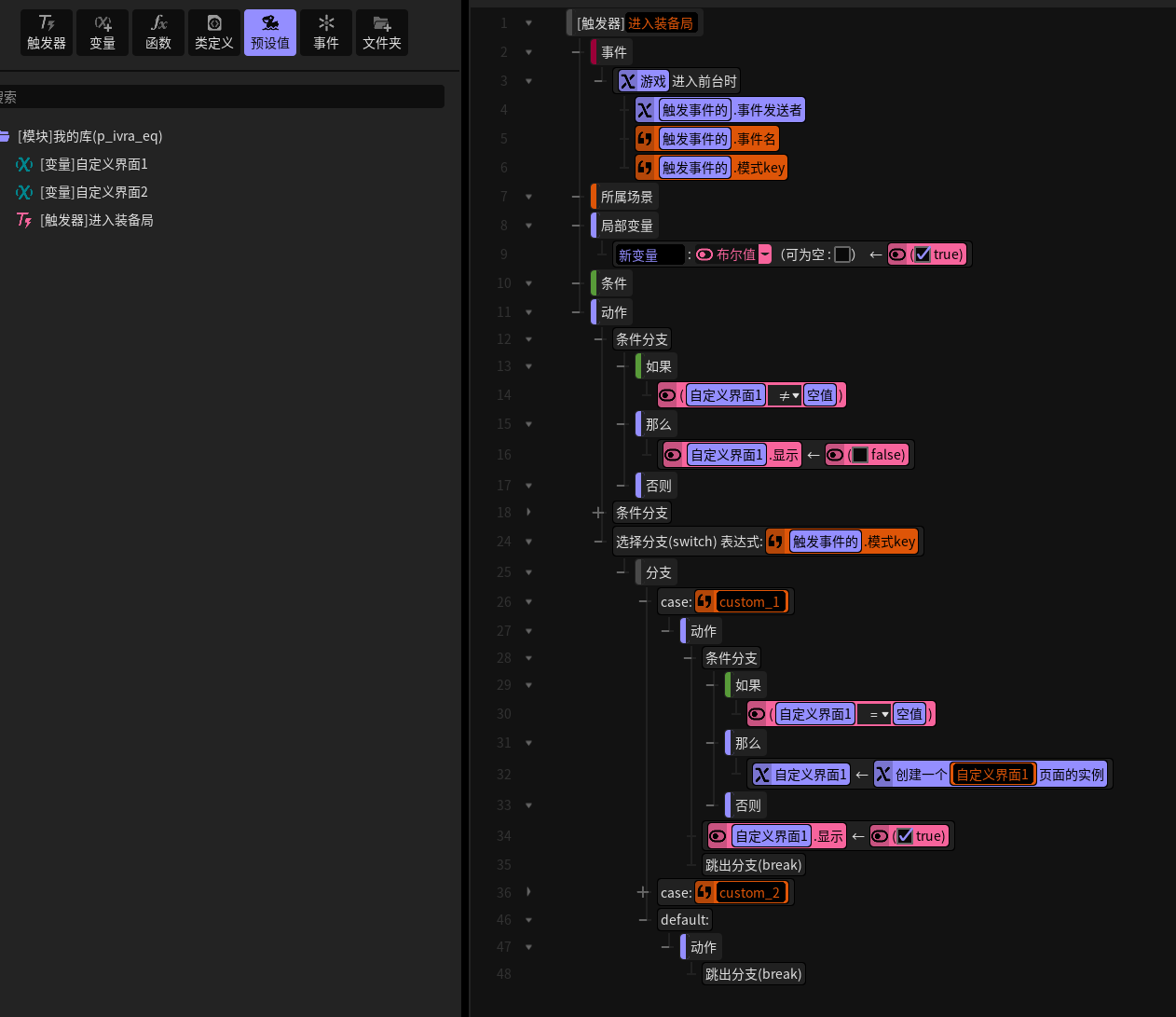
新建两个界面,并添加返回按钮,界面背景颜色设置为不透明黑色,并修改界面名字后,在客户端触发编辑器中添加如下逻辑(其中只展示了自定义界面1的逻辑,对应的还有自定义界面2)内容为先隐藏所有装备局界面,然后根据不同的模式key打开不同的界面,然后进行发布,即可在大厅通过不同按钮打开不同界面了



装备局和游戏局的预制功能库数据互通
如果需要在装备局中使用大厅商城、抽奖等预制功能,且不需要与游戏局共通数据,在装备局项目中应用需要的功能配置相关数据即可。如果需要装备局和游戏局共用某个依赖库,两边数据共通,那么就需要新建一个依赖库项目,把需要的预制功能都配置在这个依赖库项目中,然后游戏局和装备局都应用这个依赖库项目。
具体步骤如下:
首先,创建一个依赖库项目。

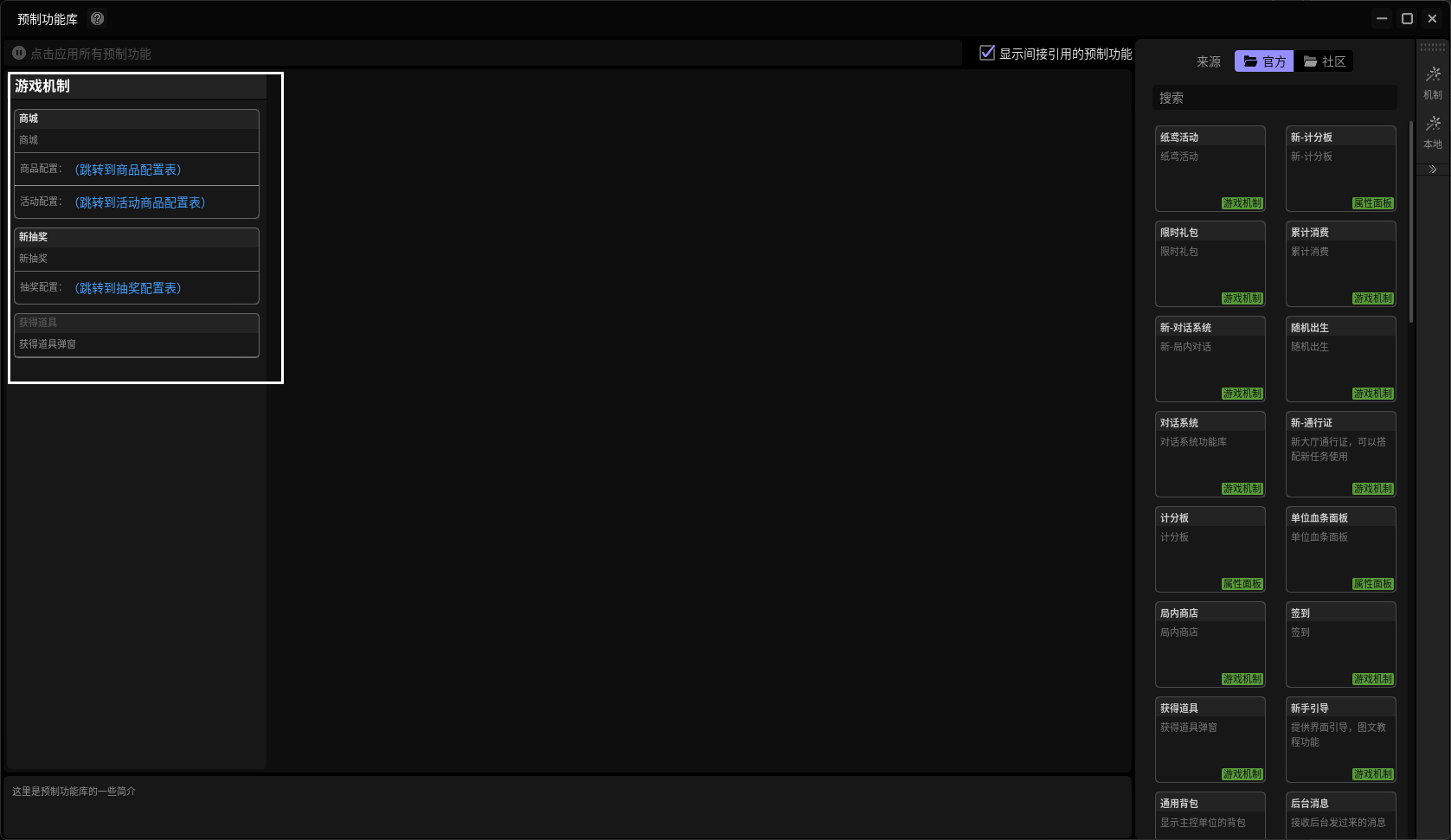
在创建的依赖库项目中,应用需要的预制功能。

在数据编辑器,触发编辑器中配置相关的数据和触发。
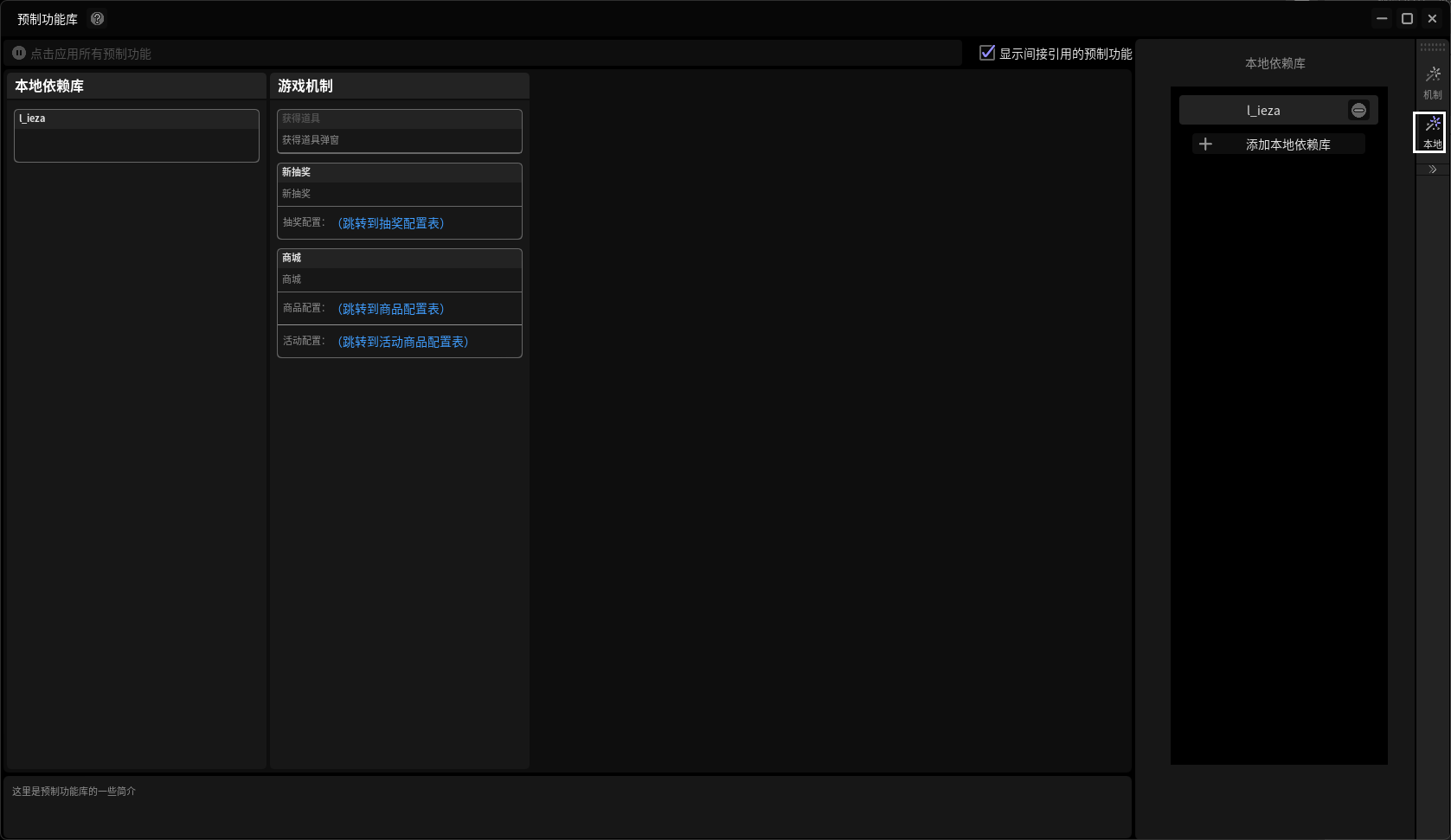
配置完成后,就可以在装备局项目和游戏局项目中添加本地依赖库,将这个新建的预制功能项目添加进去。添加成功后如果其引用的预制功能没有被自动添加进去还需要手动添加一遍。对这一步不了解的同学可以参考官方文档:游戏内预制功能-自定义预制功能。

完成上述步骤后就可以在装备局项目/游戏局项目中进行调试了。当需要在后台查询游戏数据时,在游戏局项目中查询即可。
特殊装备局
目前预留了两个特殊字段有特殊逻辑,不要使用
Game_Mode == '' --空字符串 是预加载,什么都不要做
Game_Mode == 'startup_dialog' 是开屏弹窗,每次打开大厅都会进入一次(如果有的话)
高级功能
进入装备局前的确认
在点下大厅装备局按钮之后,真正的“游戏进入前台”事件触发之前,还有一个时机点可以确认是否进入这个装备局,或者延迟一段时间,进行数据的预载,再进入装备局,通过base.startup.register_pre_enter_foreground_callback注册,传入的参数为一个回调函数,函数中执行一些判断,如果执行cancel()则取消进入装备局,执行confirm()则立刻进入装备局
cancel后立刻confirm也是能进入的,所以cancel后最好确保不再执行confirm
如果没有confirm也没有cancel,会转圈15秒
local send_request_callback
base.startup.register_pre_enter_foreground_callback(function(confirm, cancel)
local Game_Mode = common.get_value('Equipment_Game_Mode');
if Game_Mode == 'wrong_equipment' then
--直接取消进入装备局,客户端表现为还在大厅
cancel()
elseif Game_Mode == 'pre_load_equipment' then
--发送请求后,等待请求返回再确认进入装备局,客户端表现为转一两圈后进入装备局
base.game:server 'send_request' {}
send_request_callback = function(data)
--do something
confirm()
end
else
--直接确认,客户端表现为直接进入装备局
confirm()
end
end)
-- 举例,上文中send_request消息对应的返回消息,单次触发的服务器请求回调
base.proto.receive_request = function(data)
if send_request_callback then
send_request_callback(data)
send_request_callback = nil
end
end
开屏弹窗(暂时只可通过代码实现)
装备局实现的开屏弹窗和点击按钮进入装备局不一样,需要在进入装备局,但没有实际跳转时进行是否真正跳转的判断,判断通过才继续真正进入装备局,因此暂时只能通过代码注册判断函数。
类似目前游戏中有的签到,月卡每日领取这种界面,会在打开大厅,可以进行任何操作前直接打开,必须关闭后才能回到大厅的装备局
base.startup.register_startup_function(
function()
local is_open = true
return is_open
end,
function(open_next_dialog)
-- 打开界面
--自定义的DialogComponent界面
local dialog = DialogComponent{
custom_close_btn_on_click = function()
if open_next_dialog then open_next_dialog() end
end
}:new()
end
)
传入参数为两个函数
第一个函数是确认是否有弹窗,只有在这个函数返回true的情况下才会打开弹窗
第二个函数是打开弹窗的函数,其中参数是用来打开下一个弹窗的,为固定写法
弹窗需要一个关闭再打开另一个,所以需要把open_next_dialog的执行时机放在当前窗口关闭的时候,目前只有代码写的界面可以支持这么操作,ui编辑器还暂时不行
然后这里的关闭不需要添加返回大厅逻辑,开屏弹窗功能会在所有弹窗弹完之后自动回到大厅