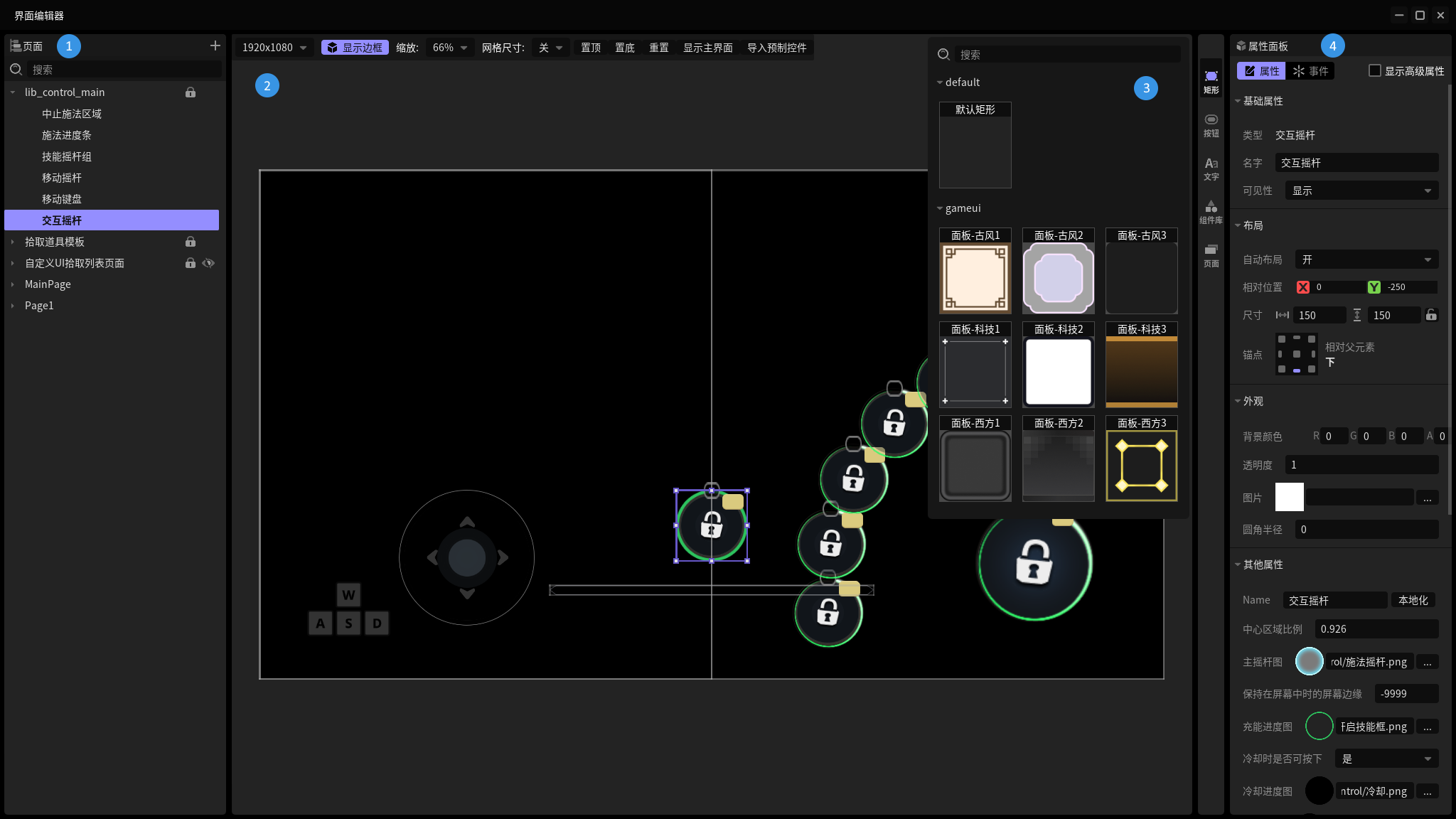
界面编辑器介绍

- 页面结构: 显示所有的页面,展开后可显示该页面所有控件列表。
- 编辑区域: 显示和编辑当前选中页面的UI预览。单击可以选中控件;选中控件后拖动可以移动控件位置,拖动周围的8个点则可以改变控件大小。鼠标滚轮可以缩放显示区域,鼠标中键可以移动显示区域,右键菜单中可以删除控件。
- 组件库: 选中后在显示区域中拖动会在当前选中控件下新建控件,未选中控件时会在页面中创建,也可以拖动图标到显示区域中创建控件。组件库内包含一些已经设置好的控件,以方便使用。
- 属性面板: 显示和修改当前选中控件的属性。
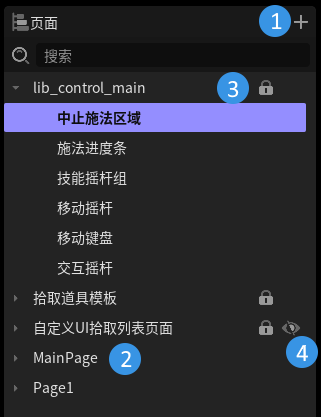
页面结构介绍

显示所有页面、所有控件的名称和层级关系;可以拖动进行排序和分组,分组后移动父控件时,也会移动所有子控件;排序在下方的控件会更优先展示给玩家。
- 添加按钮: 新建一个空页面。
- 主页面: 每个游戏默认会创建一个MainPage,这个页面会自动展示在游戏中。
- 锁定: 是否能在编辑区域中选择此元素。
- 可见性: 设置该元素在游戏中显示或隐藏。
属性面板介绍
属性面板可以编辑控件的基础属性和附加属性。点击“显示高级属性”可以查看完整的属性列表。

编辑时属性
| 属性 | 描述 |
|---|---|
| 锁定 | 控件是否可在界面编辑器内移动缩放,如果该控件已被锁定,那么选中该控件后则不会出现控制柄 |
| 布局网格 | 编辑该控件的子控件时是否显示布局网格,以及子控件是否沿网格对齐 |
| 布局网格大小 | 设置控件网格的长宽大小 |
基础属性
| 属性 | 描述 |
|---|---|
| 类型 | 控件的类型关系到控件具有哪些属性和操作,无法修改 |
| 名字 | 修改该控件的名称。在触发里可以通过名称找到页面中指定的控件 注意:不能使用含有“.”的名称,比如“我的背包2.0”,否则游戏环境下会造成读取UI失败 |
| 可见性 | 设置控件是否在游戏中可见。在需要的时候可以通过触发更改可见性,常用于显示或隐藏一个操作面板,例如背包 |
布局
布局决定了这个UI控件的位置和大小。
| 属性 | 描述 |
|---|---|
| 自动布局 | 默认开启,采用相对锚点的位置确定控件坐标,关闭后切换为绝对位置,相对父控件的左上角对齐 |
| 相对位置 | 相对目标位置进行偏移 |
| 尺寸 | 控件的宽度和高度 |
| 锚点 | 相对父控件,可自行设置的一个固定点。控件到锚点的距离由相对位置决定 |
| 相对父元素 | 以父元素的目标方向进行对齐 |
| 剪裁子控件 | 设置超出控件区域的子控件是否显示 |
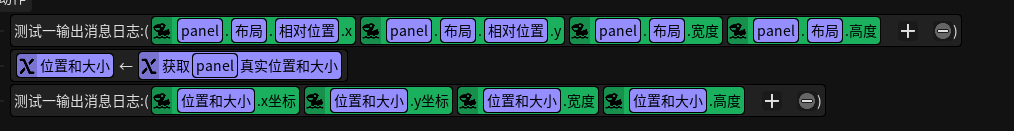
在触发器中,有两种获取位置和大小的方式:
- 使用『控件.布局』获取控件相对位置和相对宽度、高度,和布局有关。注意:返回的值可能为空值。
- 使用客户端触发语句:『获取控件真实位置和大小』,可以获取控件在屏幕上的绝对位置和真实大小,和布局无关。

外观
| 属性 | 描述 |
|---|---|
| 背景颜色 | 调整控件的颜色 |
| 颜色模式 | 调整控件渐变模式,可以选择单色、纵向渐变、横向渐变 |
| 缩放 | 调整控件缩放大小,可填入任意数字,负数表示镜像缩放 |
| 旋转 | 调整控件旋转角度,可填入任意数字 |
| 透明度 | 调整控件透明度,可填入0-1内的任意数字 |
| 图片 | 设置控件的图片,可以从资源库或外部文件中选择 |
| 将图片尺寸同步到控件尺寸 | 设置控件尺寸为图片尺寸 |
| 配置图片 | 配置图片的九宫边框属性 九宫是一种令一个尺寸的图片适配不同尺寸按钮的方式,图片边框距离外的图像会被拉伸,边框距离内的图像永远保持不变 |
| 图片横向/纵向翻转 | 将图片本身横向/纵向镜像反转 |
| 蒙版 | 蒙版会将控件掩盖为图片的形状,蒙版图片不透明的部分会被显示,透明部分会被隐藏 |
| 圆角半径 | 只能填入整数,数值大于0时,该控件会变成圆角矩形,圆角半径为填入值 |
| 渲染层级 | 该控件被渲染的顺序,数值越大越靠后,层级越靠上 |
滚动条
开启『剪裁子控件』属性和『允许滚动』属性后,一旦子控件超出该控件的显示范围,就会在该UI上显示滚动条。在游戏运行时,PC端可以拖拽滚动条,移动端可以在控件内滑动,来移动子控件的相对位置。
滚动条有如下相关属性:
| 属性 | 描述 |
|---|---|
| 允许滚动 | 启用后,该控件的子控件超出区域部分会被隐藏,同时显示滚动条,鼠标拖动或移动端滑动可以显示剩余内容 |
| 滚动条方向 | 指定该滚动条为竖直滚动条或水平滚动条 |
| 滚动条图片 | 调整滚动条的图片,可以从资源库或外部文件中选择 |
| 滚动条颜色 | 调整滚动条的颜色 |
| 滚动条宽度 | 调整滚动条的宽度 |
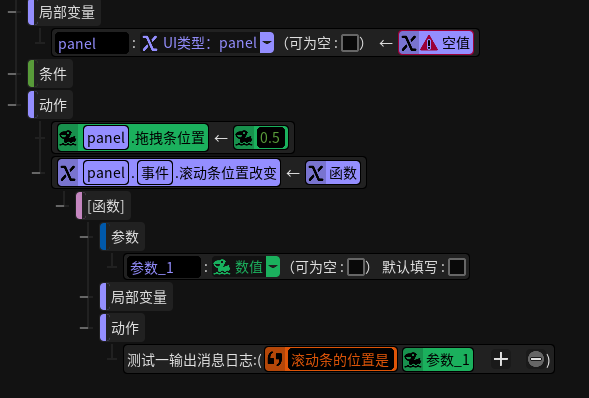
在触发编辑器中,可以通过面向对象的方式设置控件中滚动条的位置,也可以监听『滚动条位置改变』事件获得滚动条当前的位置。

阵列
阵列可以使用一个页面作为模板,创造多个实例面板,通常需要配合自动布局(横向、纵向)使用。
阵列的详细说明及案例请参考案例-阵列文档。
事件
事件可以响应动作的发生,比如鼠标点击、输入文本等。当动作发生时,会发送一个事件,注册到这个事件的回调函数会被执行。
使用UI事件时,需要指定事件名,点击创建按钮创建公式函数并编写对应的回调逻辑。
下面是一些常用的事件:
| 事件 | 描述 |
|---|---|
| 点击 | 鼠标点击时触发,附带鼠标按钮id(左键为0,中键为2,右键为4),可以在此实现按钮的点击响应逻辑 |
| 鼠标进入/离开/按下/抬起 | 鼠标处于对应状态时触发事件 |
| 双击 | 鼠标双击时触发事件 |
| 长按/长按松开 | 鼠标按键按下超过一定时间/松开时触发事件 |
此外,事件列表还包括一些响应相关的配置项:
| 属性 | 描述 |
|---|---|
| 静态 | 当控件的静态属性为开时,控件不会接收任何事件,可以被穿透,位于其下方的控件会响应所有事件 |
| 允许拖拽 | 该控件可以拖拽到其他任意位置 |
| 允许拖放 | 开启后,当其他控件拖放到该控件时,会抛出『被拖放』事件,监听该事件即可拿到被拖拽的控件 |
| 吃掉事件 | 点击子控件时,子控件和父控件的点击事件均会响应,执行其他动作响应的事件也是同理。打开吃掉事件可以让事件不再向父控件传递下去 注意:需要在子控件设置吃掉事件,父控件无需设置 |
过渡动画
配置过渡动画后,当控件的某个属性改变时,该属性会在规定时间内按照过渡曲线插值的方法过渡到新的状态,可以借此来实现一些动画效果。
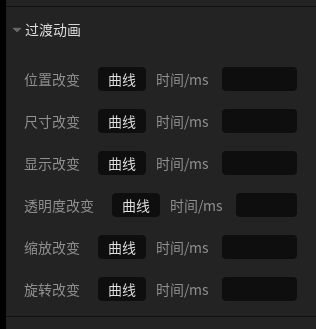
过渡动画位��于控件右侧的属性列表中,如下图:

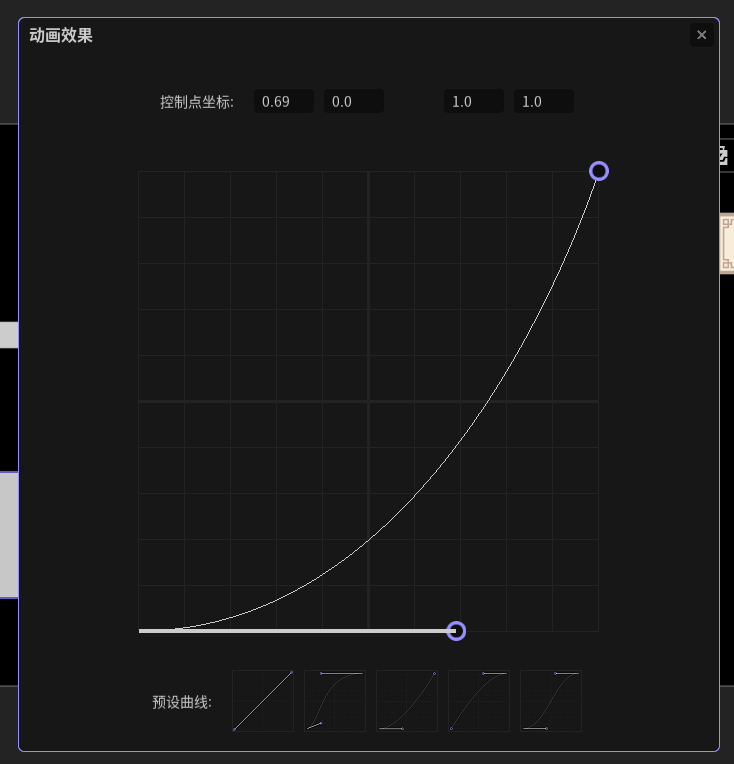
点击曲线,可选择内置的曲线函数,或是对过渡曲线进行自定义编辑。对曲线的调节也可在触发中调节。常用的曲线设置可参考此链接。

时间指的是当属性变化时,花费多少毫秒从初始状态过渡到新状态。
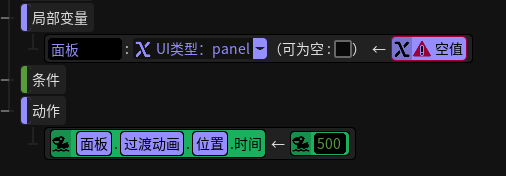
过渡动画除了可以在界面编辑器配置以外,还可以使用触发语句设置对应的属性。下面是一个设置位置过渡动画时间的例子: