案例-动态创建控件
编辑器提供了动态创建控件/页面的功能,能够在游戏运行时创建控件(包括组件库中的控件)/页面。
一、动态创建控件
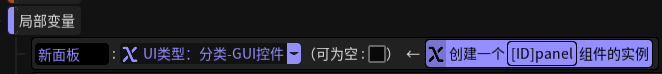
使用如下图的触发语句。

此外,需要设置一些基础的属性。

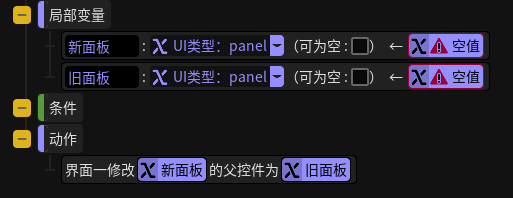
可以使用『设置父控件』语句,将新创建的控件作为现有控件的子控件

不需要的时候,可以使用如下的触发语句直接销毁该控件实例。

这样就完成了运行时动态创建控件、修改属性、设置父子关系和销毁的全过程。
完整的触发如下:

二、动态创建页面
可以使用客户端触发在游戏中动态的创建页面或销毁。
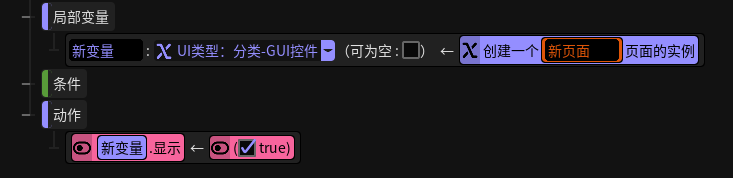
首先在界面编辑器中新建一个你想要的页面。

打开客户端触发,使用如下的语句就可以在游戏中创建该页面了。