如何通过修改布局做到UI自适应
阅读此文档前,请确保读者已阅读过界面编辑器介绍,并对界面编辑器有一定的了解。
使用星火编辑器创建的游戏需要在电脑、手机、平板等各种终端运行,而它们的宽高比和屏幕分辨率各不相同。在制作游戏UI时,为保证UI在所有分辨率上显示正确且美观,就需要对UI进行自适应适配。
各常见设备宽高比及分辨率一览
| 设备名 | 宽高比 | 分辨率 |
|---|---|---|
| PC | 16:9 | 1920*1080 |
| iPhone 15 | 19:9 | 2556*1179 |
| iPhone 15 Pro Max | 19:9 | 2796*1290 |
| 小米14 | 20:9 | 2670*1200 |
| 小米14 Pro | 20:9 | 3200*1440 |
| iPad Pro | 4:3 | 2732*2048 |
尽管各设备的分辨率不一定相同,但可以总结出各平台的常用宽高比。其中PC为16:9,平板电脑为4:3,手机主流为19:9/20:9。在星火编辑器中,为了统一各平台的体验,设计分辨率采用2340*1080(宽高比为19.5:9),运行时根据各平台进行UI适配。
基本布局介绍和适配原理
本部分会详细介绍UI布局和锚点、缩放、边距等影响布局的属性。
布局

布局定义了元素的位置、大小和排列方式。每个UI元素(页面、控件)都有一个矩形外边框。在编辑视图中,可以操作该矩形进行移动、缩放等操作,从而改变布局。
在开启自动布局模式下,控件会根据锚点及相对位置计算最终位置,根据尺寸/扩展权重权重和外边距计算大小;否则,会以父控件左上角为原点,绝对位置为偏移量,确定元素的位置。
外边距和剪裁子控件两个属性为高级属性,需要勾选属性面板中的“显示高级属性”。
锚点
一个UI元素的锚点是相对父控件的固定点,这个元素的中心到锚点的距离是永恒不变的。锚点类似一根钉子,把一块画布的某个角钉住,无论怎么拉伸,被钉住的这个角都不会变。

UI元素锚定到父控件的右上角,与父控件保持固定偏移
假如要做一个右上角的关闭按钮,那么就可以设置锚点为右�上,无论面板怎么移动、缩放,这个按钮都会永远保持在右上角,实现了自适应。
外边距
外边距是UI元素相对父控件的像素距离。边框、外边距、内容关系如图所示:
举例:一个UI元素和父控件大小相同,均为200*200,该控件外边距上下左右均为10,则留给内容的大小为180*180,左上角锚点相当于未添加外边距的(10, 10)位置。
尺寸扩展和扩展权重
在不同分辨率下,仅靠绝对尺寸控制界面或控件的大小是不行的。如果分辨率过小或过大,UI不会根据分辨率进行自动缩放。为了解决这个问题,可以使用尺寸扩展。开启尺寸扩展后,元素的大小由父控件大小和扩展权重决定,可以根据不同分辨率动态调节UI元素的尺寸。
编辑器提供三种扩展权重的方式,如下图和表格所示:

| 扩展权重 | 作用 |
|---|---|
| 关 | 不扩展,使用实际尺寸 |
| 以宽为基准扩展 | 宽度由尺寸扩展权重决定,高度由宽高比决定 |
| 以高为基准扩展 | 高度由尺寸扩展权重决定,宽度由宽高比决定 |
| 宽高自主扩展 | 宽高都由尺寸扩展权重决定 |
开启扩展权重后,控件尺寸计算方法为:
- 以宽/高为基准扩展:宽/高=父控件宽/高*尺寸扩展权重,另一边为宽/高*宽高比
- 宽高自主扩展:宽高都是父控件大小*尺寸扩展权重
注:此处的宽高比为编辑器中宽高比中短边和长边的比值。如宽高比为2:1,则实际宽高比的比值为1/2=0.5

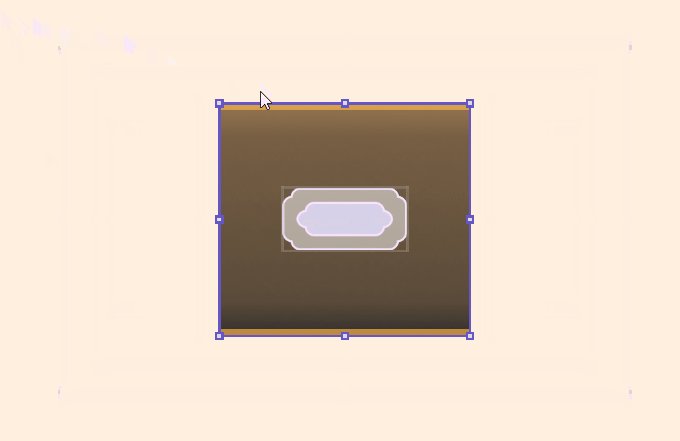
示例:锚点为中心,相对位置(0, 0),以宽为基准扩展,尺寸扩展权重0.5,宽高比2:1,控件会根据大小自动缩放
UI自适应最佳实践
在UI制作过程中,一般使用一种标准分辨率(如2340*1080)搭建,完成后切换其他设备的分辨率验证UI适配是否正确。此外,还可以在游戏视图中选择自由比例,通过改变游戏视图的宽高进行UI适配验证。

自适应位置方法
为了使UI能够适配各种分辨率,需要利用锚点辅助定位,用相对位置和扩展尺寸确定位置和大小。
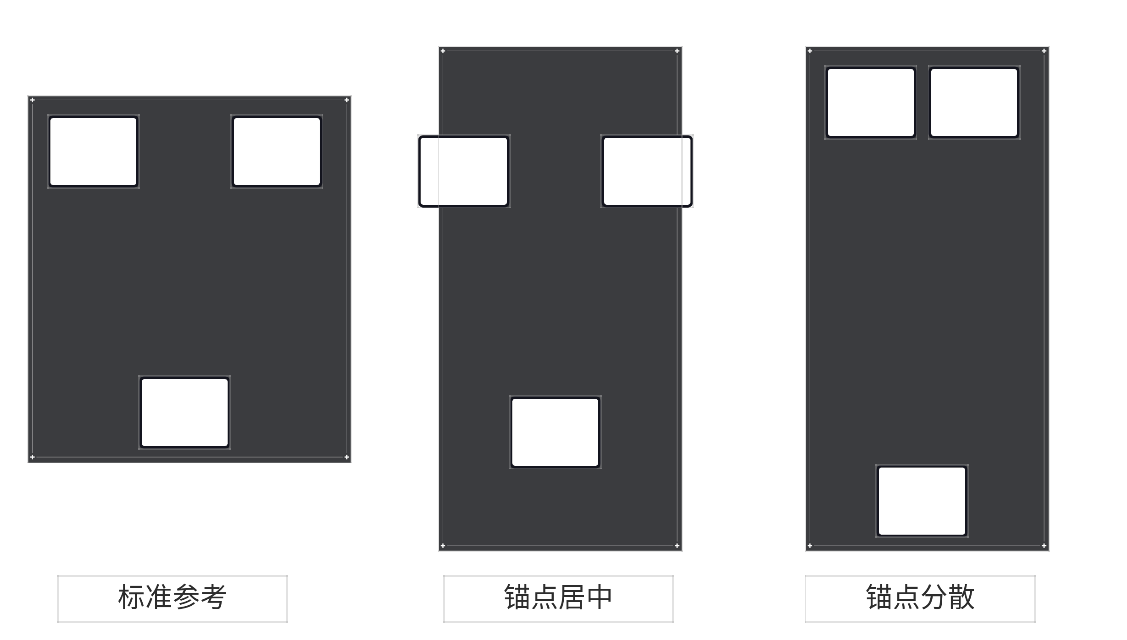
一种将控件保持在屏幕内的办法是:通过改变布局,将控件的位置通过锚点绑定在屏幕四周而不是中央,用相对尺寸确定实际位置。一旦这些控件锚定到各自的角点,无论分辨率或父控件的尺寸如何修改,这些按钮都会固定在对应位置上。

屏幕左上、右上、正下方分别有三个按钮。左侧为标准分辨率下的状态,当改变分辨率时,不同锚点的适配情况如右图所示
自适应尺寸方法
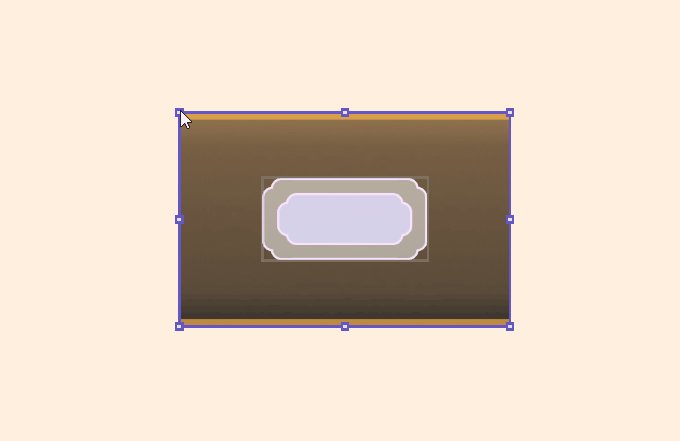
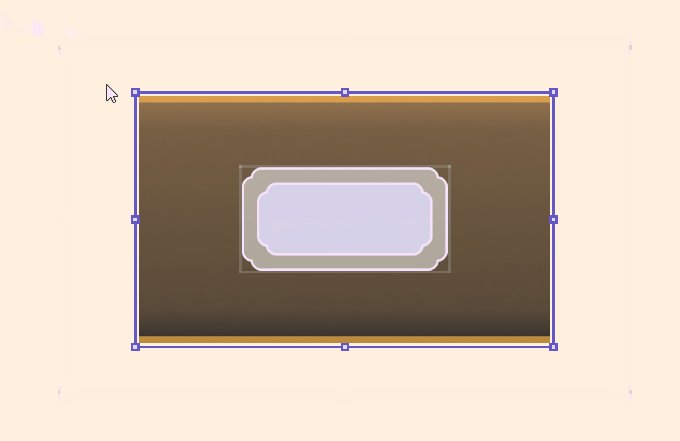
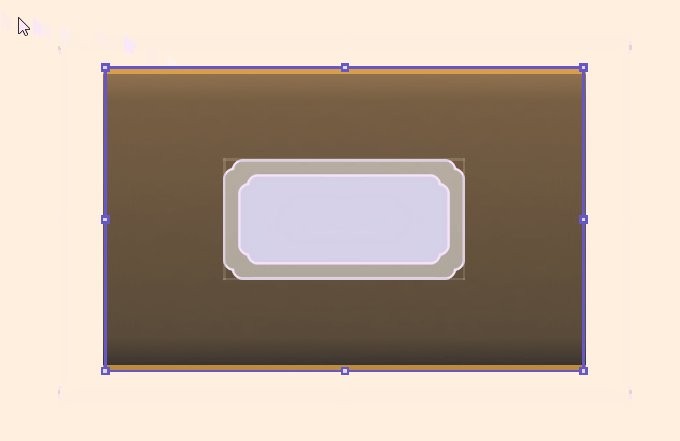
用上述方法适配好位置之后,UI元素会根据屏幕大小自动确定位置。但是由于元素的尺寸是以像素为单位且固定的,当屏幕分辨率过大或过小时,这些元素的尺寸仍然不变,所以占据屏幕的比例会变大或变小,在极端场景下甚至影响用户体验,如图所示:

可以看到,不同分辨率下控件的尺寸各不相同。这种情况下需要开启扩展权重,使用尺寸权重确定相对比例,以保证不同分辨率下用户的视觉感受是一样的。


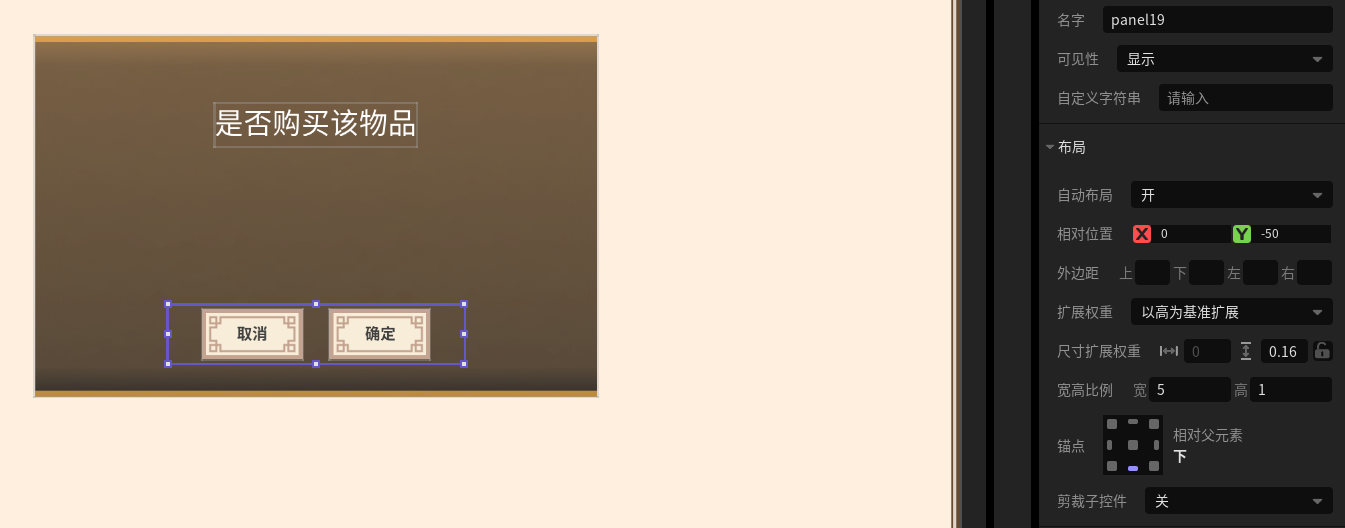
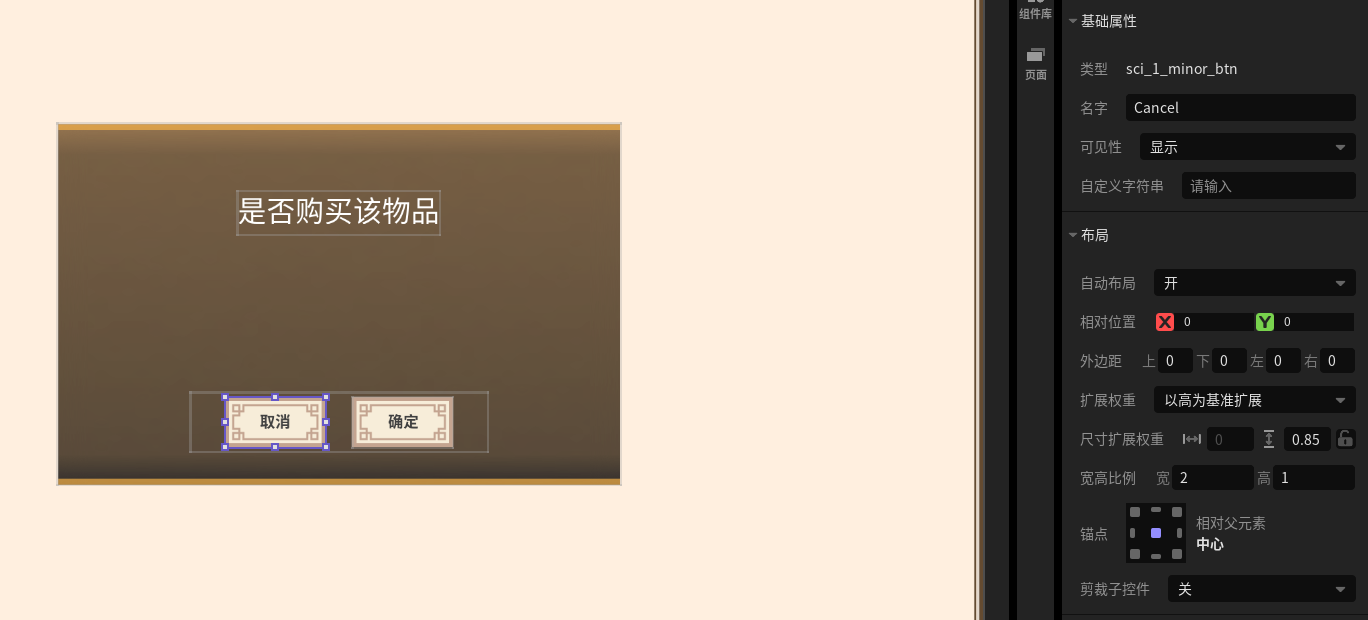
将两个按钮放在一个Panel中,将新创建的Panel和按钮的扩展权重模式设置成以高为基准扩展,并设置对应宽高比,就可以实现根据分辨率按比例缩放。