详解触发中的控件和部件
在触发中编写界面控件相关的语句时会有如下的选项,那么如何区分下属控件和子控件呢?

主界面控件是个组件,它下面拖进去的控件都算是它的下属控件。下属控件指的是一个组件代码里写的控件,也就是说主页面下所有的子控件都是它的下属控件,包括子控件的子控件。
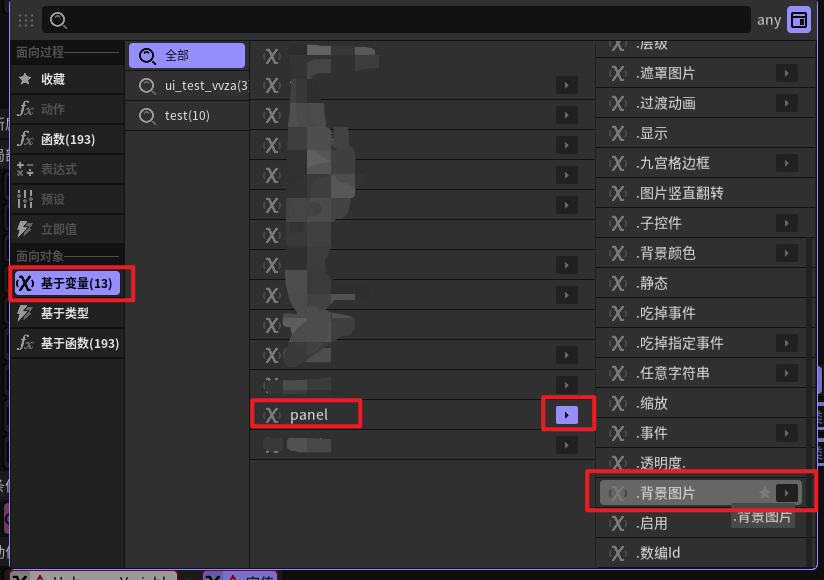
如下图中的panel和label,想要在触发中获取到这两个控件,都是通过如下的触发语句。在这里panel和label都是作为主页面中的下属控件。
触发器V2提供了面向对象的逻辑语句,因此上图操作使用a.b的形式进行赋值。


主界面控件中会拖进去其它的组件或者控件,这些里面再添加控件就是子控件了。想要找到子控件的话需要最外层写获取下属控件,后面则是获取子控件。
如下图,label既可以作为主页面中的下属控件被找到,也可以作为主页面中panel下属控件的子控件被找到。label1和label2两者等价

想要获取多层嵌套的子控件,并不需要一层一层的去获取,只需要精确写好外层的下属控件再写子控件即可。