如何实现控件的拖放
界面编辑器提供拖动控件到某个控件里面的功能。
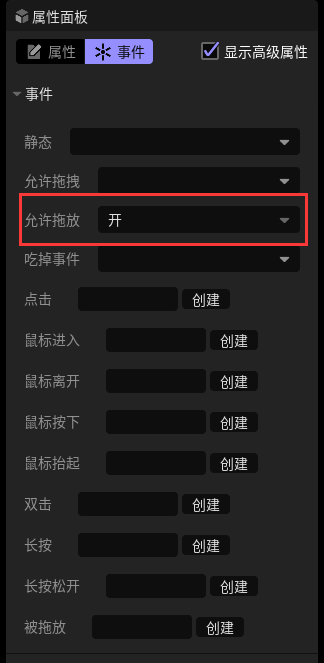
点击需要拖动的控件的右侧属性列表中的显示高级属性,找到并打开“允许拖拽”,这样就可以在界面中拖动该控件了。

拖拽是拖动控件时触发的事件;on_drop是拖到可以拖放控件触发的事件,参数有两个:一个是自己,一个是目标控件; on_throw是拖到其它地方触发的事件。
想要将控件拖动到某个位置,还需要进行下述操作:
将需要拖放的控件的“允许拖放”打开。

在on_drop中创建如下事件。

可以在其中设置控件的位置,颜色等属性。这样就实现了拖动控件到某个控件中的功能。
下面我们来实现一个简单的控件拖拽:
假如我们想要实现一个控件在指定页面随意拖放,那么我们首先应该给这个控件勾选允许拖拽,并且为它添加一个拖放事件

在on_drop(拖放)中创建如下事件.

然后在需要拖放�的界面(这里以new页面为例)中勾选允许拖放.

然后在客户端创建我们的new页面让其显示,进而实现拖动
这样就完成一个控件的简单拖放
