TypeScript版Hello World
使用ts来编写:当按下指定按键的时候输出"hello world"
服务端
-
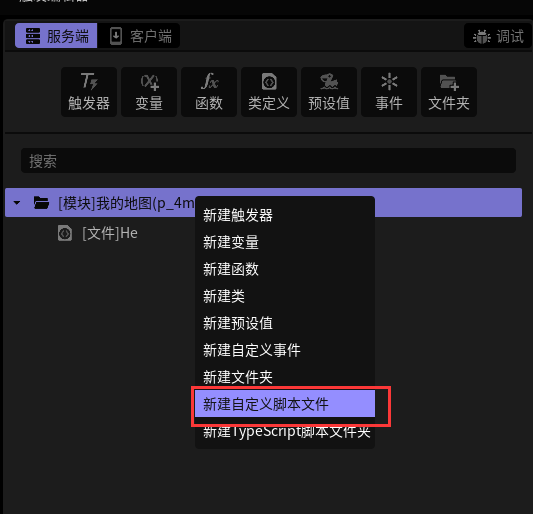
首先我们需要在我们的触发编辑器中创建自定义脚本文件:

-
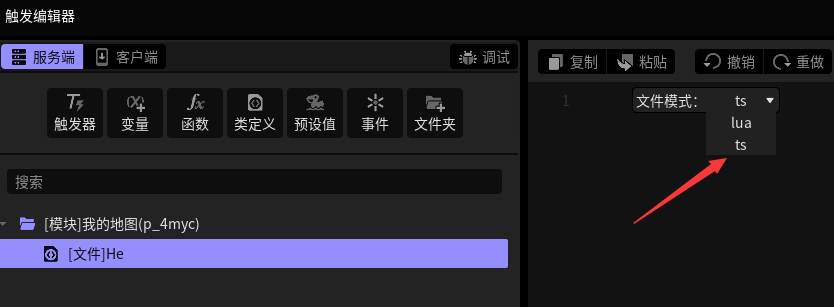
在创建好文件后选择文本模式为:ts

-
右键我们创建好的文件使用文本编辑器打开输入代码
namespace p_gwca // 此处的命名空间填项目名(一般是p_xxxx格式)
{
const game = base.game;
//服务端有player,我们需要在这里加上player,且服务端的事件为"玩家-按键按下"
game.event("玩家-按键按下", (player: any, key: string) =>
{
if (key === "L") //对按下的键盘按键进行判断
{
log.info("这是我的键盘按键:" + key);
log.info("你好啊~星火编辑器");
}
});
}
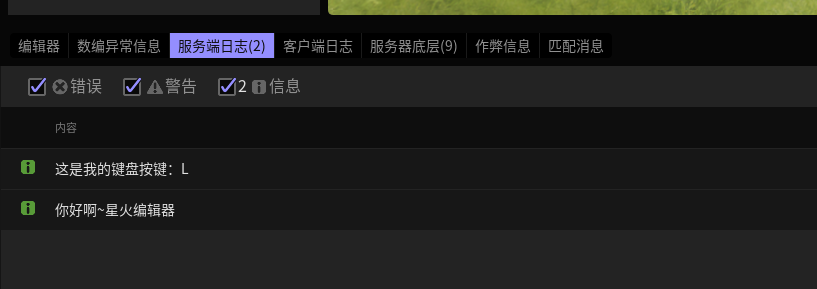
保存并调试发现服务端正常输出

客户端
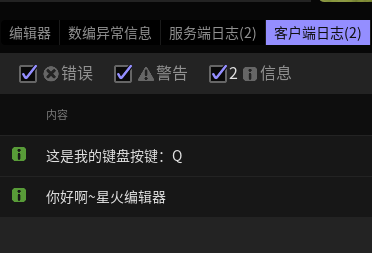
同理客户端也进行同样的操作(注意"按键-按下",在服务端与客户端表现不同,客户端中不需要写player参数),保存调试后也是正常输出
namespace p_gwca // 此处的命名空间填项目名(一般是p_xxxx格式)
{
const game = base.game;
//客户端没有player,且客户端事件为"按键-按下"
game.event("按键-按下", (key: string) =>
{
if (key === "Q") //同理,对键盘按键进行判断
{
log.info("这是我的键盘按键:" + key);
log.info("你好啊~星火编辑器");
}
});
}

提示
用VS Code配合TypeScript开发时,可以对官方的类和函数使用Ctrl键+鼠标左键查看编辑器内类的定义和函数声明。
以服务端为例,此文件位置在:
C:\星火编辑器\update\editor-{你的编辑器环境}.spark.xd.com\res\_m\maps\global_default\{版本号}\global_default\script\lua_declare.d.ts